So here we are, back again in the second year of the Foundation Degree after a long summer holiday. It feels good to return back to the course, to start working again and getting back into the swing of things.
So the first assignment we have been set is Animation. Any assignment we get set based on video i thoroughly enjoy so i am looking forward to start on this one. The new Brief states that we need to produce a short 25 second animation that follows a story of a red balloon and has to contain a few principles such as: Making the balloon increase/decrease in scale or speed, collision etc. I think this is a good idea for an assignment since we can be as creative and imaginative as possible. Already i have come up with a few ideas but still deciding on what style of animation to create it in. Since we can use After Effects it gives us a lot of freedom and to be creative. I have not had any experience with After Effects, however we were shown Video CoPilot. Video CoPilot is a tutorial website for After Effects for beginners such as myself. It also shows how to create effects such as lightsabers, working with green screen, 3D elements and much more. This area of media is what i am interested in working with since you can see your work come to life and can tell a great story. I am looking forward to starting this project.
Wednesday 24 September 2014
Wednesday 11 June 2014
Validity and Accessibility of my Website
Validation
As the website comes to a finish I needed to ensure that the website was validated by w3 so it would work correctly if I did publish it.
When i first went to validate my Index.html page it had 55 errors and 2 warnings, i was told that the warnings were nothing to worry about but i had to fix the errors in my code. Fortunately the errors in my code were nothing major that could potentially break my website. A lot of the errors were minor issues such as "Include Alt text for your img" which i needed to do for all of them, as well as closing tags that i had left open which all of them were </a> tags so again these were nothing major.
Accessibility
For our Websites as well as testing if they were Validated, we also had to check if they were accessible to other users that need certain requirements to view websites.
On w3 they had a general list that websites need to be able to pass the accessibility test.
As the website comes to a finish I needed to ensure that the website was validated by w3 so it would work correctly if I did publish it.
When i first went to validate my Index.html page it had 55 errors and 2 warnings, i was told that the warnings were nothing to worry about but i had to fix the errors in my code. Fortunately the errors in my code were nothing major that could potentially break my website. A lot of the errors were minor issues such as "Include Alt text for your img" which i needed to do for all of them, as well as closing tags that i had left open which all of them were </a> tags so again these were nothing major.
Accessibility
For our Websites as well as testing if they were Validated, we also had to check if they were accessible to other users that need certain requirements to view websites.
On w3 they had a general list that websites need to be able to pass the accessibility test.
Looking at my website i know that it has passed the accessibility test. It does have a page title, alt text for images, headings etc. The colours are strong and opposite to each other so anyone that requires visual aid should not have a problem viewing my website and hopefully anyone with any disability that requires certain needs to be able to view my website.
Creating a slideshow
For my website i added an image gallery of the list of animals i talk about. Adding an image gallery was quite complicated especially trying to find a helpful tutorial that was responsive, simple and didn't require me to enter my debit card details to watch the full video!
Luckily i found a website called GitHub which is an open source website where people will share their codes for other viewers to use and help improve on. For me this was very handy as I did not know how jQuery works so i needed to find other resources that showed me how to do it. The slideshow i found was a full screen responsive slideshow with buttons to let the user change image manually rather than a automatic transition between slides. On my previous website layout i did use a slideshow for my home page, however it was a free download and the images had a watermark over the top of them when i create the slider, i didn't think this looked professional so i decided to look for a different slideshow code where there wasn't a watermark.
As you can see my slider is a full screen and is very simply styled with just two buttons and the images. I think this is the best style as it has everything essential you need for a slideshow, no fancy over the top animations between images or borders.
Luckily i found a website called GitHub which is an open source website where people will share their codes for other viewers to use and help improve on. For me this was very handy as I did not know how jQuery works so i needed to find other resources that showed me how to do it. The slideshow i found was a full screen responsive slideshow with buttons to let the user change image manually rather than a automatic transition between slides. On my previous website layout i did use a slideshow for my home page, however it was a free download and the images had a watermark over the top of them when i create the slider, i didn't think this looked professional so i decided to look for a different slideshow code where there wasn't a watermark.
As you can see my slider is a full screen and is very simply styled with just two buttons and the images. I think this is the best style as it has everything essential you need for a slideshow, no fancy over the top animations between images or borders.
Again for the Mobile device version, the slideshow is 100% width across the screen so it fits the viewer window. The image quality does not decrease and i think that the slideshow is still accessible from a mobile view as the buttons are still a size where you would be able to tap on the arrows to view the slideshow.
Why is my website all on one page?
In this post i thought i would talk about my decision of making my website on a single HTML page instead of spread across different pages.
When researching different websites for inspiration a lot of them were shown on a single page and their content wasn't spread across many different pages. At first i thought it was a unique take on website design. I know for sure that I wouldn't want to create a website that takes a long time to scroll from the top to the bottom but it still needed a decent amount of content. However with making it all on one single page i think it saves a lot of confusion for trying to find specific content that could potentially be on another page that's difficult to locate.
So for the navigation instead of linking to another page I use anchor points. Anchor points are when you can link to other parts on the same page. For example when a website uses a 'back to top' button they use an anchor to link to the top of the page when the user clicks on the button. Essentially my website does the same for the entire website navigation.
When researching different websites for inspiration a lot of them were shown on a single page and their content wasn't spread across many different pages. At first i thought it was a unique take on website design. I know for sure that I wouldn't want to create a website that takes a long time to scroll from the top to the bottom but it still needed a decent amount of content. However with making it all on one single page i think it saves a lot of confusion for trying to find specific content that could potentially be on another page that's difficult to locate.
| A .GIF showing the navigation of my website. |
So for the navigation instead of linking to another page I use anchor points. Anchor points are when you can link to other parts on the same page. For example when a website uses a 'back to top' button they use an anchor to link to the top of the page when the user clicks on the button. Essentially my website does the same for the entire website navigation.
Re-Design of Website
So when i started my website as i slowly started to build it i wasn't sure in what direction it was going. I was building upon new ideas that was just coming to mind at the time. There was no plan or structure to it and eventually i wasn't happy with the way it looked. It looked too cluttered and unprofessional, the colour schemes were off and it didn't look visually pleasing at all. So i decided to go back to my sketch book and draw up some new ideas with a new set of ideas. I soon realised that a lot of websites have one thing in common: simplicity. When looking at some websites that had won awards for their responsiveness, it was all about the styling and how simple it was. Some of them just simply used images with very little text on them. I think these websites worked the best as you didn't have to take in a lot of information all at once it was structured very well and had clearly been thought out how to make it interesting without having too much for the user to look at.
This is a screenshot of the home page of my new website. The design i went for was a full screen effect where images would take up the whole screen. This is a common trait amongst responsive design website and i personally think it looks professional and less boring. My home page has a .gif image I found of a cinemagraph of a humpback whale where the reflection of the ocean moves on its back. I think that it is simple concept but it works out really well as it adds some more visual styling to the homepage rather than just a plain image.
 |
| My new website home page |
This is a screenshot of the home page of my new website. The design i went for was a full screen effect where images would take up the whole screen. This is a common trait amongst responsive design website and i personally think it looks professional and less boring. My home page has a .gif image I found of a cinemagraph of a humpback whale where the reflection of the ocean moves on its back. I think that it is simple concept but it works out really well as it adds some more visual styling to the homepage rather than just a plain image.
So for each section i added a banner of an image and the title. I thought it would be good to add a button that takes you back a section as it saves a lot of scrolling especially when viewing my site on a mobile device. I also added a parallax scrolling effect when you scroll past each banner, it adds a 3D effect which i think adds to the look and feel of it.
Here is my coding to achieve the background parallax effect. It was as simple as making the background fixed. From there the background would remain in a fixed position and the text positioned around it would move, this would make it look 3D.
Another part of my website i changed was the Navigation. My old navigation was still responsive however the icons and the styling of it looked too simple and boring, as i had downloaded it instead of making it myself. For this new navigation bar i followed a simple Youtube tutorial on how to make it responsive and how to create a button for when it goes down to a mobile size.
This is what my navigation looks like on the desktop screen. I used a simple sans serif font and changed the opacity of the background to 0.5. My original idea was to make the nav bar fixed and move with the screen but I later found out that a lot of websites don't really use a fixed nav bar.
These are some screenshots of my website when it's at a mobile size. As you can see the navigation shrinks down and hides the menu options and only the 3 line icon appears. This icon is used on most websites for mobile devices so i thought it would be good to use it for mine as it is recognised easily. When you click on the button the navigation becomes a drop down menu. When the menu drops down the H1 title of 'Oceans' also moves down with it. At first it did this on it's own but now i think it is better that it does it like that rather than the nav bar going over the top of it and having the two elements clashing with each other. Again i made the nav bar for mobile have a lower opacity as it goes well with the background image and makes it more visible so you don't lose half the image because of the nav bar.
Sunday 25 May 2014
Inspiration from Existing Websites
In this post i thought i would show and talk about some websites i explored and looked at to gain some inspiration for my website. The websites i explored had great user interactivity and what i thought were simple yet effective.
Glastonbury Festival
The third website I looked into was Glastonbury Festival. As of last week they re-designed and launched a brand new website for this years event.
This image is what the old website used to look like. The main purpose was to show to the user the spirit of the festival while maintaining a good user interface. Personally i do prefer the old website background and the general look and feel that it had in comparison to the new one. However the old website was not responsive and the interface was getting outdated as it had been like this for a few years.
The first website i found was Cascade Brewery Co. The Website itself isn't responsive to Tablet or Mobile devices, however i still think the Desktop design could easily be adapted to those devices.
Cascade Brewery Co.
The layout of this Website is fairly basic but very effective. I really like the use of 'tiles' as buttons that also act as navigation for the user. I think this makes the Website very user friendly, so people will want to stay on the website rather than have it cause confusion by a complex design where most people will most likely leave the page. I like the colour scheme used on this website as it makes me think of a classic irish bar and the logos used on the tiles very much associate with that. I also like the art style used on this website within each tile, they remind of a 1940s war propaganda poster which makes me think that the company has been making brews for a long time so it is a trusted company.
ING World Magazine
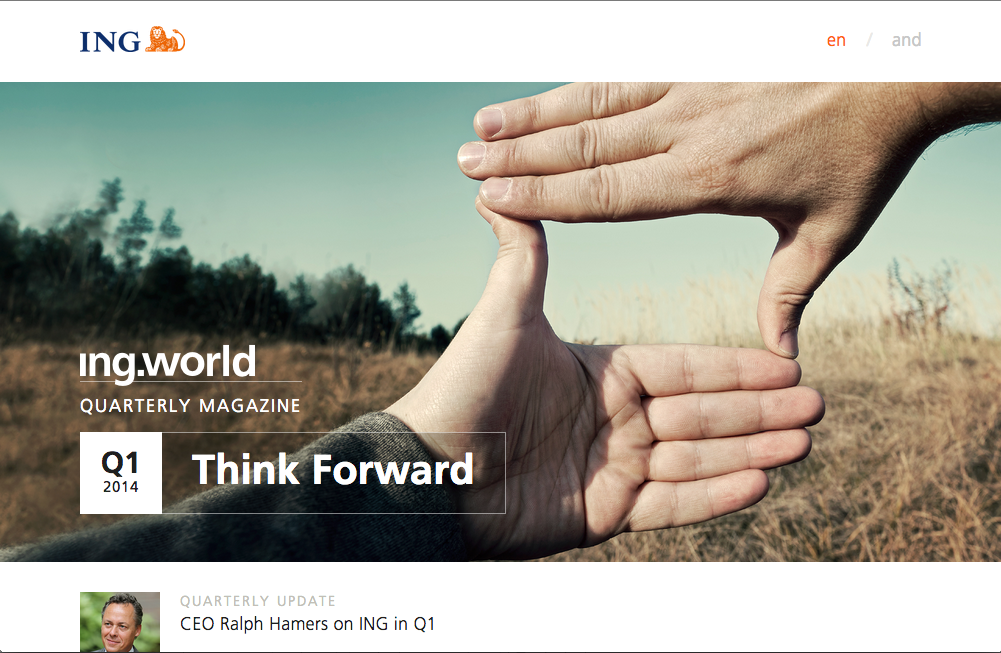
The next website i looked at was ING World Magazine, the website is very responsive to other devices and i like the way it responds to each device.
I like the layout of the website as it is a single column website that uses the full width of the device you are viewing the website on. While the content of the website is mainly images that link to other parts of the website, the home page is very simple and user friendly, you can see that the main focus is the styling on this website; as it is a magazine it is understandable that this is the main concept. A lot of hover zoom and z-index is used to create a 3-D effect for the user when they are scrolling down the page. I personally like this style on websites and would like to use it on my own websites however it takes a lot of time and is a very advanced piece of coding to be able to get it right!
ING World Magazine
The next website i looked at was ING World Magazine, the website is very responsive to other devices and i like the way it responds to each device.
 |
| Desktop Version |
 |
| Tablet Version |
 |
| Mobile Version |
I like the layout of the website as it is a single column website that uses the full width of the device you are viewing the website on. While the content of the website is mainly images that link to other parts of the website, the home page is very simple and user friendly, you can see that the main focus is the styling on this website; as it is a magazine it is understandable that this is the main concept. A lot of hover zoom and z-index is used to create a 3-D effect for the user when they are scrolling down the page. I personally like this style on websites and would like to use it on my own websites however it takes a lot of time and is a very advanced piece of coding to be able to get it right!
The way the website responds to other devices is very simple and manages to maintain the same style throughout each devices, so you know you are on the same website where as other websites look very different on the mobile version in comparison to the desktop version.
Glastonbury Festival
Glastonbury Festival is a music festival that happens every year in Somerset and is certainly the most popular music festival in the U.K. Recently the website got a new design that is fully responsive to other devices.
 |
| Desktop Version |
 |
| Tablet Version |
 |
| Mobile Version |
The third website I looked into was Glastonbury Festival. As of last week they re-designed and launched a brand new website for this years event.
This image is what the old website used to look like. The main purpose was to show to the user the spirit of the festival while maintaining a good user interface. Personally i do prefer the old website background and the general look and feel that it had in comparison to the new one. However the old website was not responsive and the interface was getting outdated as it had been like this for a few years.
The new website does bring a different look and feel that i do think is new and brings a new vibe to it. It definitely has a Art style to it which Glastonbury is a festival of "Contemporary Performing Arts". The font style is a Bold "LeagueGothicRegular" and the texture looks like it has been spray painted on to a wall to give that "youthful" look about it. The colour scheme are very bright colours, which of most are primary colours. There are no colours that contrast together, the colours do match with the banner that appears at the top of each page, but i think they also wanted to use colours that were the most bright and eye catching to the user and not go into too much detail with the reasoning behind it.
The website is split into two columns. On the home page there is a slideshow showing off all the acts that are performing that goes across the width of the page, but underneath that are small boxes that are headings of the big news that is happening at the event.
I think this a good use as it makes the website not too text heavy, especially as its only the home page so you wouldn't want it full of text as this can seem unappealing to the user.
On the right column is a list of useful information such as ticket information, how many days until the event and live tweets from their official Twitter account. This column is the same on each main page as it is vital information that people will most likely want to be able to access from anywhere and not want to have to go back and forth between pages to find out some important info.
In my website I would like the responsiveness of the ING World magazine when it scales down from Desktop to Mobile, and the simplicity of the Glastonbury Website in terms of content. I do like the art style Glastonbury has but i don't think it would work for a website about Oceans. I might try and experiment to see if any art style would potentially work while keeping the audience relevant and not completely changing the original look and feel.
Wednesday 21 May 2014
Website Progress and Responsive Website Coding
Before going to OFFF i had some progress on my website. I thought i would use this blog post to talk about the progress of my website and the coding behind it all.
This is a current screenshot of my website in the desktop view. So far i am currently happy with the way it is going. My main focus is to add all the content in first and then design it all later as that takes a lot more time and effort and i would rather have all the information i needed in first.
With having experience from my A Level courses in Web Design, I found it easy to get back into coding again. There were a few changes to now having to work in HTML5 and CSS3 but luckily they were not major changes and actually made some tasks easier for me to handle.
To start off we were shown a basic skeleton frame that changes the layout of a column and makes it responsive for desktop, tablet and mobile. We would be using that frame for our own website to make the responsive side of it a lot easier to handle.
This is a screenshot from the Skeleton CSS page. As you can see the container is 960 pixels wide and it is split into 16 columns. Depending on which column you choose will determine the size of the column
This is what it looks like in Chrome or any web browser. As you can see it is the same group of text just copied and pasted into different columns, you can also see how the columns shape the text to fit perfectly within the container for the desktop size. I also added in some lines to go across the page to add some style and to show the separation of the columns more clearly.
So for my Website i have included in the Head Tag so that the skeleton framework will be applied to it. It also includes the Specific Media sizes so it will work for on Tablets and for Mobile.
Here is some Media Queries for my website that applies to different width sizes of the browser, depending on what device you are viewing it on. For example I have a slideshow in my website that you can view on the desktop and tablet, however i decided to remove it for mobile devices since the images would be too small and it wouldn't look as effective as it does on the other devices. To be able to achieve this i use this code in the Mobile Portrait size to Mobile Landscape and Mobile Landscape to Tablet Portrait media query. .slideshow { display: none; } This would then remove the slideshow when i shrink it down to mobile size.
This is a current screenshot of my website in the desktop view. So far i am currently happy with the way it is going. My main focus is to add all the content in first and then design it all later as that takes a lot more time and effort and i would rather have all the information i needed in first.
With having experience from my A Level courses in Web Design, I found it easy to get back into coding again. There were a few changes to now having to work in HTML5 and CSS3 but luckily they were not major changes and actually made some tasks easier for me to handle.
To start off we were shown a basic skeleton frame that changes the layout of a column and makes it responsive for desktop, tablet and mobile. We would be using that frame for our own website to make the responsive side of it a lot easier to handle.
 |
| Skeleton CSS |
This is a screenshot from the Skeleton CSS page. As you can see the container is 960 pixels wide and it is split into 16 columns. Depending on which column you choose will determine the size of the column
 |
| Skeleton FrameWork HTML Example |
 |
| My HTML for My Website |
So for my Website i have included in the Head Tag so that the skeleton framework will be applied to it. It also includes the Specific Media sizes so it will work for on Tablets and for Mobile.
 |
| Media Queries |
Here is some Media Queries for my website that applies to different width sizes of the browser, depending on what device you are viewing it on. For example I have a slideshow in my website that you can view on the desktop and tablet, however i decided to remove it for mobile devices since the images would be too small and it wouldn't look as effective as it does on the other devices. To be able to achieve this i use this code in the Mobile Portrait size to Mobile Landscape and Mobile Landscape to Tablet Portrait media query. .slideshow { display: none; } This would then remove the slideshow when i shrink it down to mobile size.
The screenshots above show the difference between the 3 devices on which my website is displayed, you can see the difference in font size, the slideshow not appearing on the mobile site and the navigation is styled differently.
I am happy with the progress i have made with my website and out of all my websites i have created this one is the one i'm most proud of, so far i've encountered no major problems with my coding (yet!) so with this progress i hope to be finished soon and will post some more blog posts about other elements of my website.
Tuesday 20 May 2014
OFFF Festival Barcelona 2014
So after returning from Barcelona to see the OFF Festival i thought i would write a blog post sharing my experience from the trip and what i thought about it.
The event was split into 3 days, from Thursday to Saturday, starting at 11:30am and ending at 9:00pm. Each speaker was given a time slot of about an hour in one of two rooms. There was the Roots room where roughly 3,000 people could be seated and the Open Room where only about 300 people could be seated. Obviously the larger more popular speakers were presenting in the Roots room and where I saw all the speakers i wanted to.
 |
| The Roots Room |
Personally before the event i had not heard or known of most of the speakers that had come to present their work however when they showed what they had created i had more than often come across their work and was just unaware who had created it. The first speaker i saw was Lorem Ipsum; They were a design studio that is made up of people from around the world and they were responsible for the look and feel of the entire event. They created promotional videos, posters and what the stage looked like.
After that I watched a Design Studio Called Polynoid. I liked the work they did, however what stuck out for me the most was what they were talking about when it came to working in this field. They talked about Client work and how the money was not great and how they were not happy with what they were doing. Overall it set a reality compared to other success stories where people would talk about how much they loved where they were at and how much they enjoyed their work.
Another speaker i saw was a Calligraphy and Font Design called Seb Lester. Seb Lester lives in Lewes which was quite a surprise to see someone that lives in the same area i study talking at this event and showing off their work. The work he had done involved creating a font called 'Neo Sans' and it went on to be used on products worldwide and even used for the Vancouver 2010 Winter Olympics on each Olympians uniform and the number they were. He even showed a picture of Arnold Schwarzenegger wearing a scarf at the Winter Olympics that had his Font on it which was pretty funny. After that he showed us his Calligraphy work which i found the most interesting part of his speech and one of the top highlights at the whole event. He would often write famous quotes in his Calligraphy style and also write some rather humorous notes that would involve swearing.
 |
| Seb Lester's advice he gives to most students |
On the second day i watched a speaker called Oliver Jeffers. He is an picture book artist from Northern Island that creates books for mainly children. He has a unique style of art and his handwriting has become well known as he uses it in most of his books.
| The Incredible Book Eating Boy |
| Man exercising his need to impose order on the world |
Another style of his artwork is that he has the ability to create incredibly realistic paintings as he very talented, however he will add a twist onto his work where he will add an element from his work on children's books on top of it as a form of vandalism. In the picture above you can see he's added a bright pink speech bubble that says "STAY!" in his classic cartoon style. I really like this style of art as i think it shows him thinking outside the box and the freedom he gives himself when creating. Nobody else would dare to do something like that on a piece of artwork except for him. It might decrease the overall value of the painting but i think it definitely adds something more onto it.
From the OFFF event i learned a lot from each speaker and i found it very inspiring and helpful for my work. It has taught me that i need to work a lot harder than i am if i want to get to where they are and i need to be more creative and not be afraid to try new things. "Curiosity is the key" is a quote that also stuck out for me personally from the event. I want to take everything i saw and learned from the event and apply it to my work in the hopes to do a lot better.
Tuesday 29 April 2014
Examples of some Interactive and Graphic Web Design
For this Assignment i thought it would be good to research and get some inspiration from some existing Websites that show good interactivity and design elements that I could use for my website.
Here are a few screenshots from the website ActiveTheory.net/work. The website shows a list of Creative Design applications, from Games to Interactive Videos etc. The website uses animated GIFs to show short clips about each section. When you hover on each section the GIF starts playing and when you click or tap on the section it expands to full screen which shows the full GIF and gives a brief description of each section and also can expand to show a slideshow.
Personally i really like this design as it is visually pleasing and includes a lot of interactivity. I believe a website like this will make people want to look and explore it more, rather than a website that has plain text and a few images. By having content set out like this, it will make people want to stay on the website.
Desktop
Tablet
Mobile
Here are a few screenshots from the website ActiveTheory.net/work. The website shows a list of Creative Design applications, from Games to Interactive Videos etc. The website uses animated GIFs to show short clips about each section. When you hover on each section the GIF starts playing and when you click or tap on the section it expands to full screen which shows the full GIF and gives a brief description of each section and also can expand to show a slideshow.
Personally i really like this design as it is visually pleasing and includes a lot of interactivity. I believe a website like this will make people want to look and explore it more, rather than a website that has plain text and a few images. By having content set out like this, it will make people want to stay on the website.
Tuesday 22 April 2014
AF103 Design for the Web
So after the Easter holidays we now start our final assignment on Web Design. As i did Interactive Media and Informatics for my A-Levels i already have experience in Web Design and creating a responsive website.
I already feel like a lot of the work for this assignment has already been done since we are using the same content from our iBooks, so this will give me more time and has already given me some ideas of how i want to design my website using inspiration from existing websites and from my design ideas from my iBook.
Wednesday 2 April 2014
Feedback from the Crit
So when i did my crit to the class i got a range of feedback from the rest of the class. I enjoy doing crits because i get to see my work from other peoples perspective and they can point out what they think was good and what areas can be improved on and ideas i didn't initially think of.
Good points
Bad points
Good points
- Strong Chapter Covers (Jessica Hische Influenced)
- Like the overall Blue Underwater theme
- Good choice of fonts
- Has been set out well and organised
- Good use of imagery with the PNG images
Bad points
- Possibly make the fonts larger so they are easier to read
- Import Videos using bookry to reduce the overall file size
- Draw some designs using illustrator instead of using images from the internet
- Possibly add some links to some charities to help support the animals that are mentioned.
Overall i'm happy with the feedback i received for my work and i will take on board what the class had to say about my work and make the improvements they said about in my iBook. I'm happy they enjoyed the imagery and the chapters as i felt they were my strongest points about my iBook, but they also offered helpful advice on how to improve the other sections as well.
Further Progress of the iBook
Now that i have included some more in depth content and some more pages i thought i should share what i have created so far. In my last blog post i showed the Chapters and the art style i wanted to achieve with them. This post is about the individual sections and how i want to make them interactive to the user.
Here is an interactive image of the world i included with titles of each Ocean. When you tap on each title, the image zooms into that specific area and gives some more in depth information about each Ocean, including the size, the percentage of the earths surface it takes up and how it compares to the other Oceans.
This is one of my double pages about the Blue Whale. At first it was originally a single page with just an image and some text on there, but this was too boring and plain so i thought i would make it more interactive and simple but still contain the information i wanted. I think by sorting the information into smaller chunks it makes it much easier to take in this information and looks better to the user.
Progress of the iBook
So i started creating my iBook and putting all my content research together. Throughout creating it i kept asking myself what can an iBook do that a regular book can't.
With my Design Idea i was told that my work looked similar to Jessica Hische with my typography. I then researched her work and i liked the style she uses and used her as inspiration for my iBook. So each main chapter in my iBook has some typography in a Jessica Hische style.
With my Design Idea i was told that my work looked similar to Jessica Hische with my typography. I then researched her work and i liked the style she uses and used her as inspiration for my iBook. So each main chapter in my iBook has some typography in a Jessica Hische style.
This is my opening page for my iBook, i thought i would use this art style at it looks interesting and you don't get much of an art style with regular books.
Again here is another chapter in my iBook where i thought it would be good to add a subtle icon to the page to add something to it, rather than it being regular text. However i though i would use a range of different fonts in the title just to add some more interest to it and make it more unique.
Tuesday 18 March 2014
Design Ideas
So after presenting my idea to the class I started to come up with some ideas of how style and layout my book. After never creating an iBook before and knowing little about the topic of iBooks I looked on the Internet to find some inspiration with Book Covers using their colour schemes and font choices.
So I found this Poster for an Ad campaign about dumping rubbish into the Ocean, as the main theme of the poster is about Oceans i really liked this idea that the designer had used for this poster. I like the simple colours that are used and how it is really effective. I think the poster is eye catching as it uses colour as the main concept so it would stand out from wherever it would be posted. I also like the contrast of the white objects against the background so it makes the rubbish stand out and makes all the illustrations the designer has used in the poster easy to see, even though there is little detail on the illustrations it is still clear what they are.
I like the font the designer has used here as it is very simple Sans Serif but it is very bold again making it stand out. I think for an Ocean theme choosing a font can be quite difficult. So a Font i would choose would be one that is readable and clear to the viewer.
Here is another Poster i found which is possibly for the same campaign as the last poster. Again i really like this style of design as it is very simple and minimal and it goes with the term Less is more, which i try to apply to my designs without making it too simple to the point it is basic and looks like minimal effort.
When trying to find examples of interactive iBooks on the internet, i couldnt find any noteworthy examples, and if there were any they would be on the App Store for a price. I found this uninspiring as there isnt a market yet for iBooks that are truly interactive for people to learn from. Hopefully within the future there will be a great market as i truly see potential for it to happen.
Tuesday 11 March 2014
iBook Presentation
Tuesday 4 March 2014
Research into chosen subject
So for this assignment i had been given the chosen subject of Oceans. I was happy with this subject because it is a broad subject where i have lots of different subjects to talk about in my iBook.
To start off with i sorted different ideas and subjects into chapters and sections.
I decided on 4 main chapters of my book which will be: Main Oceans, Animals, Tidal Activity and Myths and Legends.
Within each chapters i will include a minimum of 4 sections based on the Chapter, for example with the Animals i will include a section about Sharks and the different species of Sharks such as the Great White, Tiger and Hammerhead.
To start off with i sorted different ideas and subjects into chapters and sections.
I decided on 4 main chapters of my book which will be: Main Oceans, Animals, Tidal Activity and Myths and Legends.
Within each chapters i will include a minimum of 4 sections based on the Chapter, for example with the Animals i will include a section about Sharks and the different species of Sharks such as the Great White, Tiger and Hammerhead.
I'm excited to start creating my iBook as i am enjoying the research and personally enjoy the chosen subject of Oceans as it is a broad subject and there is a lot of information to learn about so i will have a decent amount of content to include.
Tuesday 25 February 2014
Af106 Natural Wonders
So today we've been set a new brief which is to create an iBook for the iPad about a chosen topic of the Natural World. I got the topic of Oceans, personally i'm happy with this choice as there is a wide variety of different areas to discuss and to research which i find interesting.
I thought it would be good to research into Oceans first as a beginners guide to Oceans such as:
What the 5 main oceans are, the size of them, the depth of the ocean and go on to talk about other things such as the Dead Sea, the Black Sea and the Red Sea.
I thought it would be good to research into Oceans first as a beginners guide to Oceans such as:
Another section I want to research is animal life is how different oceans have different animals and the climate they live in for example the larger animals such as whales live in colder areas and the smaller predators live in the warmer areas.
Wednesday 12 February 2014
Final Review on Video
Here is my final Time Based Media, Short, Sharp, Shock video. As you have seen through my blog you have seen my process of how i created my video and my ideas leading up to my final idea.
So first of all i had to come up with my idea, i chose getting up for work. As a lot of events happen from getting out of bed to leaving the house i thought i had plenty of sequences i can film so i would hit the 30 edits mark that was need
Next i had to plan out how i was going to film it, personally i didn't want to film myself as it would be slightly complicated trying to achieve all the angles and shots i wanted without seeing the camera it self and what it was recording. I recorded all of my footage using my iPhone, so it was all recorded in 1080p and luckily it has the front facing camera so i could see when i was recorded myself eating toast or cleaning my teeth etc.
Overall i filmed 53 different edits, so i didn't use a lot of clips or used only specific parts of some videos to cut it down to 20 seconds.
To conclude i was happy with the final result and i enjoyed the process of filming it and creating it. This has been my favourite so far and hope to do video editing in the future.
Evaluation of my crit
Today i did my crit for my Short Sharp Shock video, overall i think it went well.
I was happy with the final result of my video and it got a few laughs when i played it to the class.
I got a lot of positive feedback from it and not much negative feedback which is good, even though some criticism would be helpful to see where i can improve on my video if any edits were too fast or colours were too dark etc.
Personally i think with my video it would be have been better with an improved ending. As i feel it ends on a cliffhanger and doesn't have a proper ending apart from opening the door to leave.
Maybe if i timed my edits better and got more footage from outside the house i could have done the car journey to work in about 3 seconds or less to add more of a story to the video.
I was happy with the final result of my video and it got a few laughs when i played it to the class.
I got a lot of positive feedback from it and not much negative feedback which is good, even though some criticism would be helpful to see where i can improve on my video if any edits were too fast or colours were too dark etc.
Personally i think with my video it would be have been better with an improved ending. As i feel it ends on a cliffhanger and doesn't have a proper ending apart from opening the door to leave.
Maybe if i timed my edits better and got more footage from outside the house i could have done the car journey to work in about 3 seconds or less to add more of a story to the video.
Tuesday 11 February 2014
Editing the Video together
Shortly after creating my video i edited it together using Final Cut Pro. Since my media course i did last year i already had experience using Final Cut Pro, so editing the movie together was easy since we used the same techniques as before.

The techniques we used were In and Out tools, as well as using the razor tool. We also did some audio editing and i learned about transitions as well.
The first step was to import all of my clips. I filmed a few more sequences to get a sense of a beginning and an end so overall i had 53 clips. Few of these i did not use as they would take up too much time or did not seem necessary.
When i first started editing i soon realised how long a second really is when creating a video, so achieving 30 edits in 20 seconds would be achievable as i first worried that i would go over the 20 second limit that we had been set.
I found the editing process rather simple as all my clips i had filmed in chronological order so it was a simple case of dragging them and dropping them onto the timeline.
The version of Final Cut Pro i downloaded was FCP X which is a different version to the one i had originally learnt with so i had to adjust to the new interface.
Once i had edited all the video together i needed to edit in some sound effects, a lot of the audio was clear but i thought it would good to emphasise a lot of the actions to add some humour to it.
I went to FreeSFX.com and as it was a royalty free sound effects i could use any one of the effects.
Overall i downloaded 19 sound effects for my video. And using the same techniques as i did last year i simply dragged and dropped them into my timeline and cut them to a suitable length and made them sync with the video.
The techniques we used were In and Out tools, as well as using the razor tool. We also did some audio editing and i learned about transitions as well.
The first step was to import all of my clips. I filmed a few more sequences to get a sense of a beginning and an end so overall i had 53 clips. Few of these i did not use as they would take up too much time or did not seem necessary.
When i first started editing i soon realised how long a second really is when creating a video, so achieving 30 edits in 20 seconds would be achievable as i first worried that i would go over the 20 second limit that we had been set.
I found the editing process rather simple as all my clips i had filmed in chronological order so it was a simple case of dragging them and dropping them onto the timeline.
The version of Final Cut Pro i downloaded was FCP X which is a different version to the one i had originally learnt with so i had to adjust to the new interface.
Once i had edited all the video together i needed to edit in some sound effects, a lot of the audio was clear but i thought it would good to emphasise a lot of the actions to add some humour to it.
I went to FreeSFX.com and as it was a royalty free sound effects i could use any one of the effects.
Overall i downloaded 19 sound effects for my video. And using the same techniques as i did last year i simply dragged and dropped them into my timeline and cut them to a suitable length and made them sync with the video.
Wednesday 5 February 2014
Principle Photography
So now that I had finished pre production of my video shoot, it was time to film the video itself. With my storyboards i had a rough picture of how i wanted to film it: e.g. camera angles, length of the shot, lighting.
I started filming it on Saturday and finished in the same day. Overall it took about 2 hours worth of filming to get all of my content i needed, from getting out of bed to making breakfast and getting dressed etc. Personally i found it easy to film everything, most likely due to because i know what i wanted to create and it isn't a tricky video to shoot.
Overall i got 42 different videos that i can use as edits and will film more some more footage to have a beginning and end to my video. So far i am happy with the way that my video is turning out and that 30 edits in 20 seconds is a lot easier than i thought it would be.
Personally this is my favourite assignment so far as i most enjoy creating videos and editing them as i feel i have more freedom with what i can create.
I started filming it on Saturday and finished in the same day. Overall it took about 2 hours worth of filming to get all of my content i needed, from getting out of bed to making breakfast and getting dressed etc. Personally i found it easy to film everything, most likely due to because i know what i wanted to create and it isn't a tricky video to shoot.
Overall i got 42 different videos that i can use as edits and will film more some more footage to have a beginning and end to my video. So far i am happy with the way that my video is turning out and that 30 edits in 20 seconds is a lot easier than i thought it would be.
Personally this is my favourite assignment so far as i most enjoy creating videos and editing them as i feel i have more freedom with what i can create.
Here are some screenshots of my videos that i have created, as you can see they are only a second long as this is essential for creating a quick edit video. Even in Final Cut Pro i can still edit them down to a shorter length of time which will give me more time to include more clips and make the story more interested and keep the fast pace of time.
Subscribe to:
Posts (Atom)
























